SwiftUI: Adding Depth to your 3D Rotations
Mark Moeykens

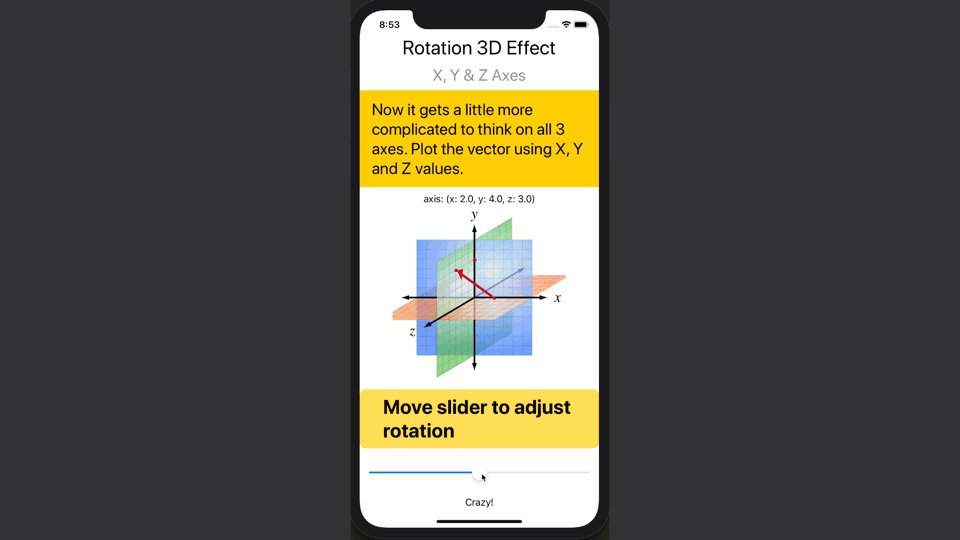
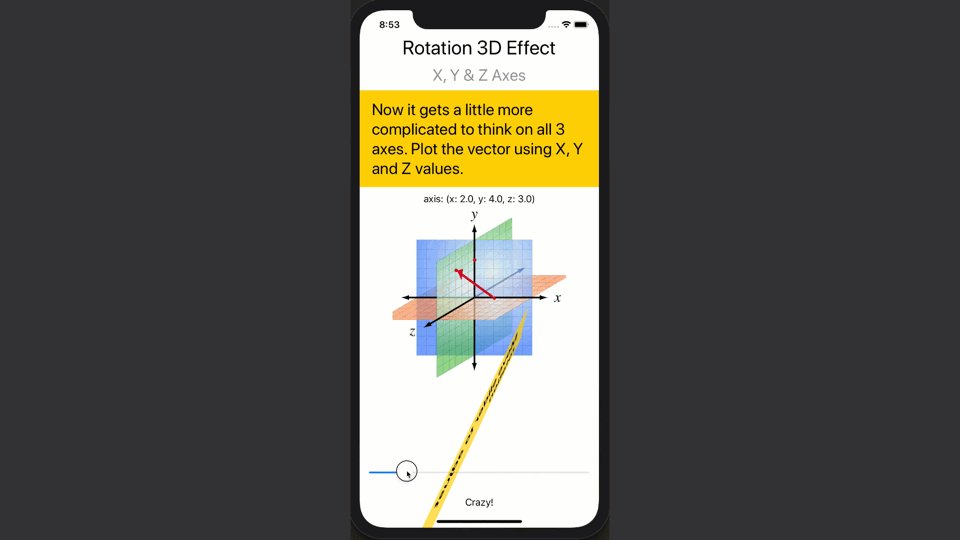
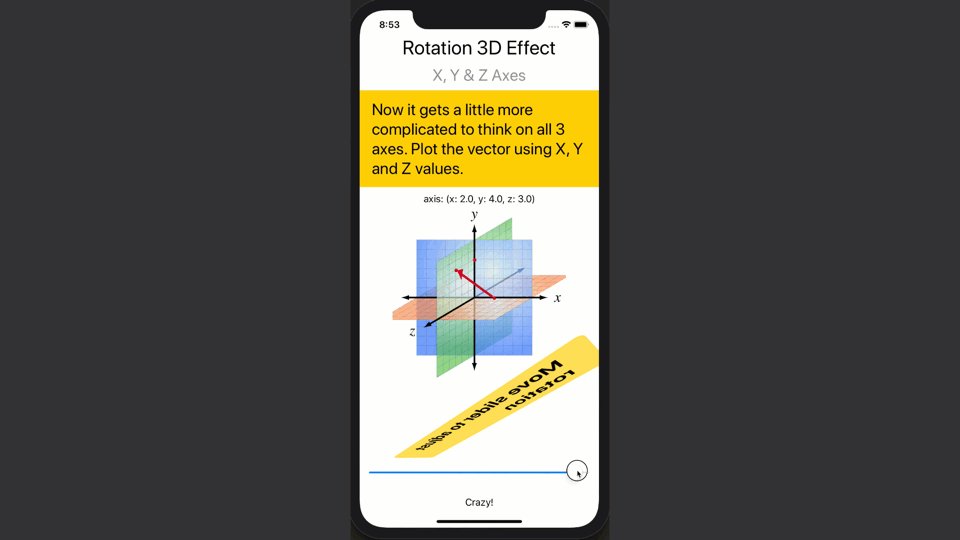
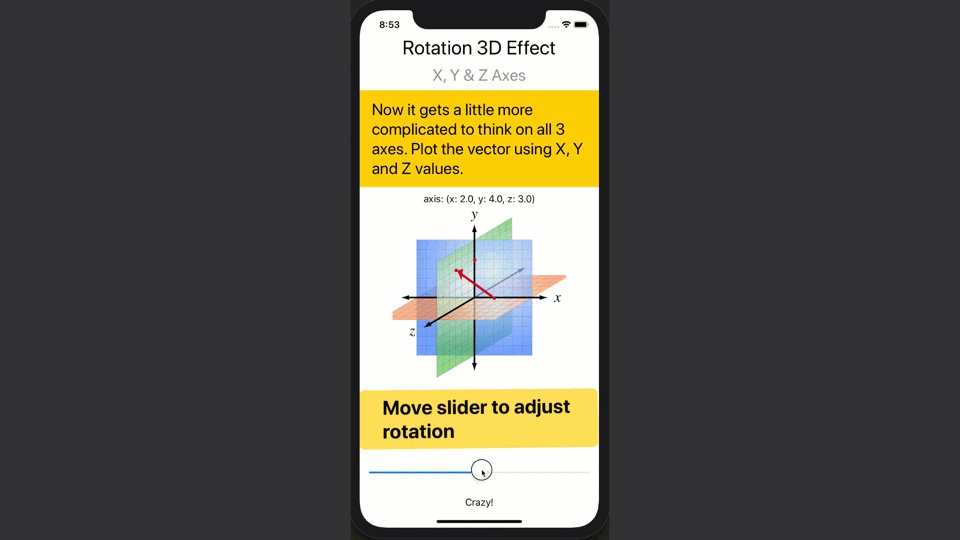
You have seen examples of rotating around one axis and then two axes. Now let's add a third axis!
The Z-axis is the depth axis. It either comes at you (forward) or goes away from you (backward). When you use this axis you get all kinds of interesting results with your rotations that can surprise and delight users...and developers. 😃
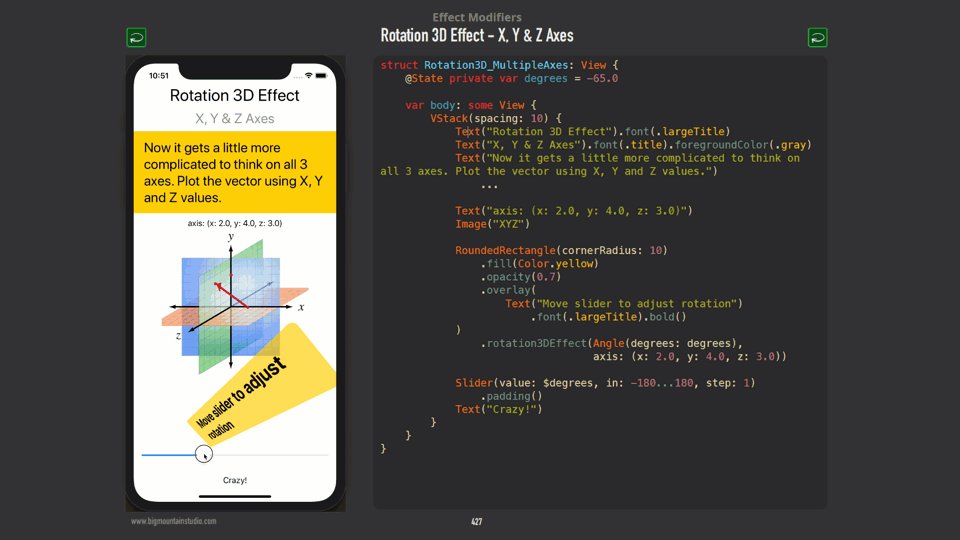
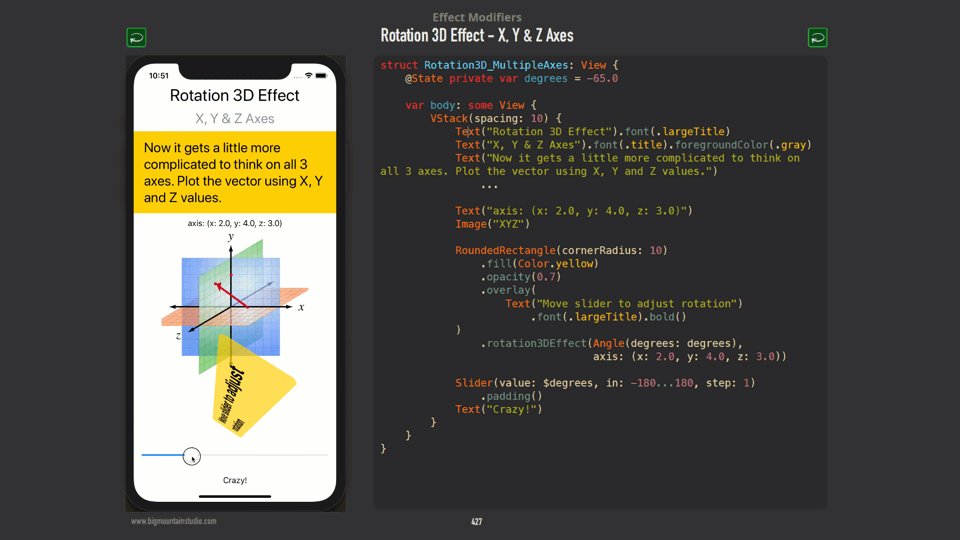
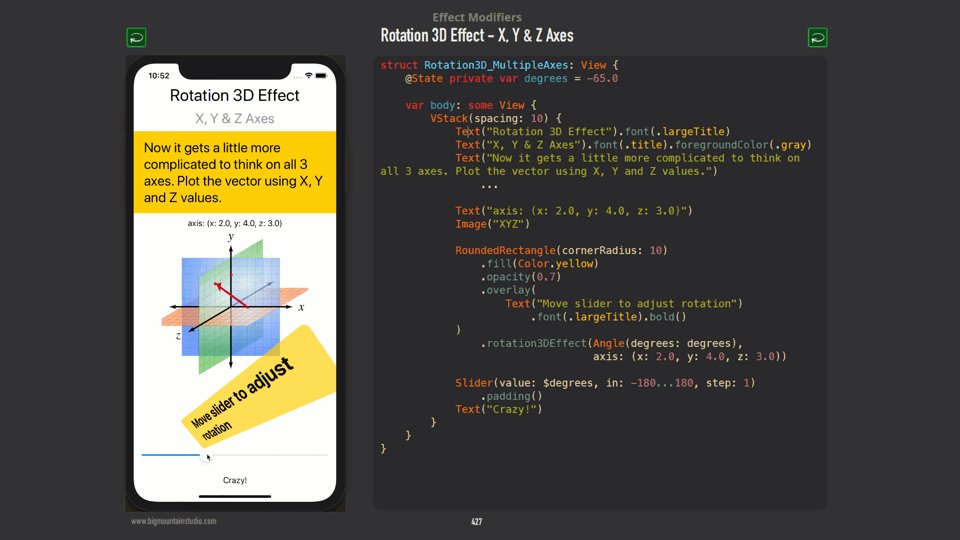
In the example above we are using a positive value for the Z-axis:
.rotation3DEffect(Angle(degrees: degrees),
axis: (x: 2, y: 4, z: 3))
This means the vector (line) is coming at us.
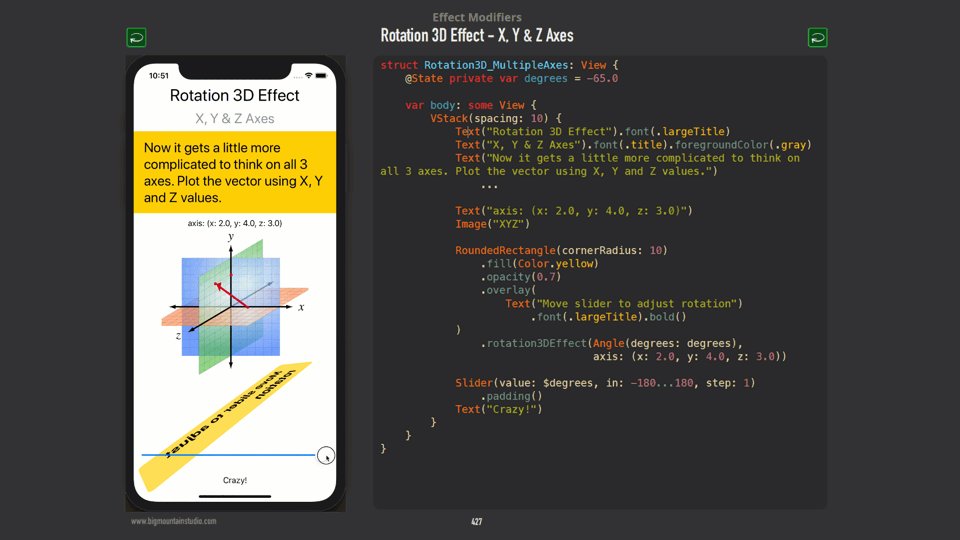
Let's compare that to a negative value where it will send the vector backward:
.rotation3DEffect(Angle(degrees: degrees),
axis: (x: 2, y: 4, z: -3))

Pay attention to the bottom of the view being rotated. Notice the bottom is coming at you more whereas in the first the top is coming at you.
Well, that wraps it up for the Rotation 3D Effect modifier. I hope you had fun following along with this mini-series!
Free SwiftUI Picture Book
Chris Parker
Can't way to see all this in your Animation Book.
Mark Moeykens
Just to let you know, all this is actually in the SwiftUI Views book. 😃 It's WAY toward the end, in the "Effect Modifiers" chapter > "Rotation 3D Effect" section.
Chris Parker
Oh Right.
Hey it's 2:30am. has your wife been asking when you are going to bed. hahahahaha.
